Azure CosmosDB - Next.js Starter

Type: Code
Framework: Next.js
CSS: Chakra
Database: Azure CosmosDB
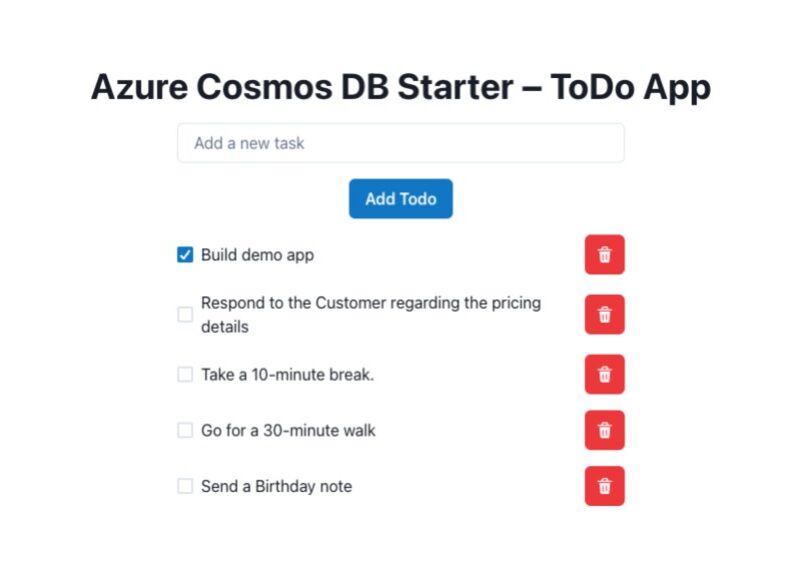
- Overview: A simple Todo Application built using Next.js and integrated with Azure Cosmos DB for data management, with deployment facilitated through Vercel.
- Demo: Experience the live application at https://cosmosdb-vercel-starter.vercel.app/.
Deployment Instructions:
- Pre-requisites:
- An Azure Cosmos DB account, a database, and a container with a partition key set to
/id.
- An Azure Cosmos DB account, a database, and a container with a partition key set to
- Setup Steps:
- Install project dependencies with
npm install. - Rename
sample.envto.envand populate it with the necessary environment variables:COSMOSDB_CONNECTION_STRING: The Azure Cosmos DB connection string.COSMOSDB_DATABASE_NAME: The database name for storing todo items.COSMOSDB_CONTAINER_NAME: The container name for storing todo items.
- The connection string can be retrieved from the Azure portal, under the Cosmos DB account’s key section.
- Launch the application in development mode using
npm run dev.
- Install project dependencies with
Vercel + Azure Cosmos DB Integration:
- Learn more about the integration and how it enhances deployment processes at Vercel Integrations.