Image Gallery Starter

Type: Code
Framework: Next.js
CSS: Tailwind
Next.js & Cloudinary example app
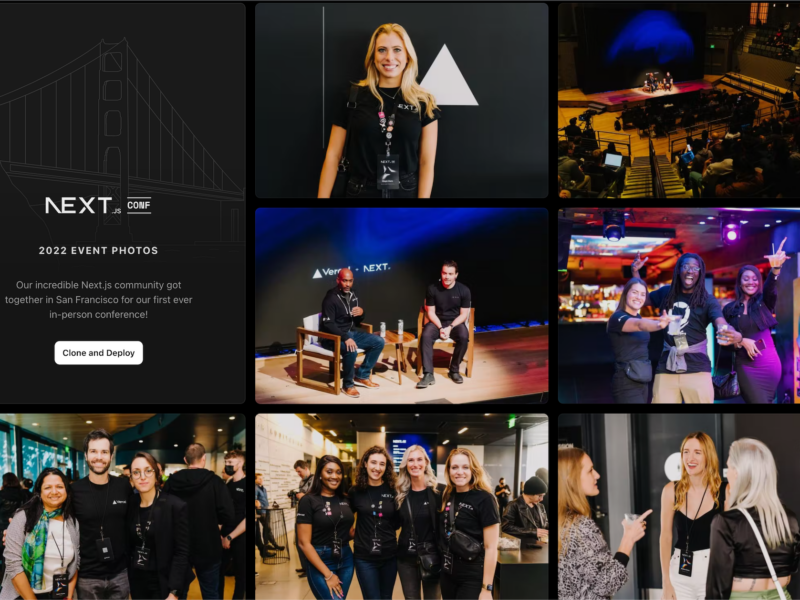
This example shows how to create an image gallery site using Next.js, Cloudinary, and Tailwind.
Deploy your own
Deploy the example using Vercel or view the demo here
Check out our Next.js deployment documentation for more details.
How to use
Execute create-next-app with npm, Yarn, or pnpm to bootstrap the example::
npx create-next-app –example with-cloudinary nextjs-image-gallery
yarn create next-app –example with-cloudinary nextjs-image-gallery
pnpm create next-app –example with-cloudinary nextjs-image-gallery
References
Cloudinary API: https://cloudinary.com/documentation/transformation_reference