Makeswift Next.js Starter

Type: Code
Framework: Next.js
CSS: Tailwind
- Demo: Experience the integration firsthand at https://makeswift-examples-basic-typescript.vercel.app/.
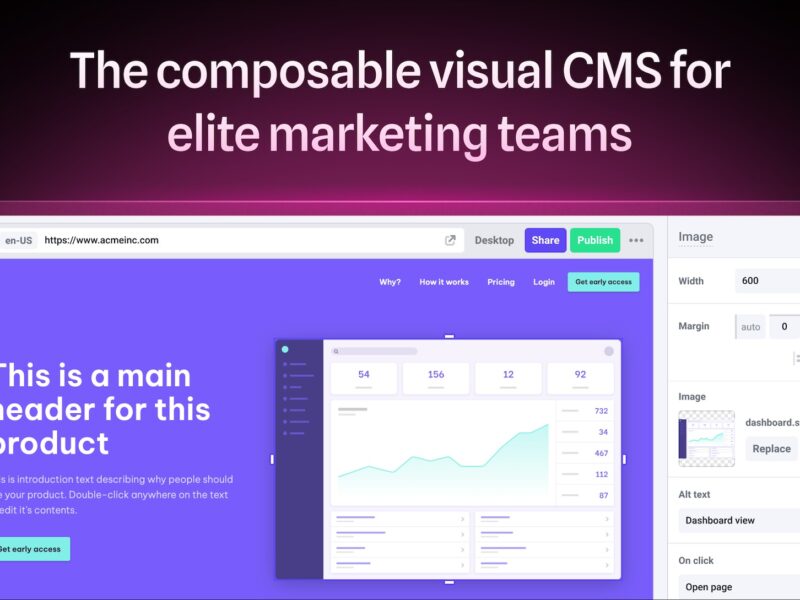
- Introduction: A straightforward Next.js application template that integrates with Makeswift, enabling visual editing capabilities for Next.js pages.
- Automatic Setup:
- Utilize the Makeswift CLI to seamlessly clone the repository and complete the setup using the command:
npx makeswift@latest init --example=basic-typescript.
- Utilize the Makeswift CLI to seamlessly clone the repository and complete the setup using the command:
- Manual Setup:
- If preferred, manually clone the repository, then proceed to install dependencies with
yarn install. - Retrieve your Makeswift site API key from the site settings and add it to the
.env.localfile asMAKESWIFT_SITE_API_KEY=<your_makeswift_site_api_key>. - Launch the Next.js development server using
yarn dev. - Update your Makeswift site’s host URL to point to your local development server, such as
http://localhost:3000, accessible through your Makeswift site settings.
- If preferred, manually clone the repository, then proceed to install dependencies with
- Additional Resources:
- Next.js: Explore the official documentation and tutorials to deepen your understanding of Next.js.
- Makeswift Docs: Consult the technical documentation for detailed information on integrating and utilizing Makeswift.
- Makeswift Help Center: Access a variety of guides aimed at optimizing your experience with the Makeswift builder.