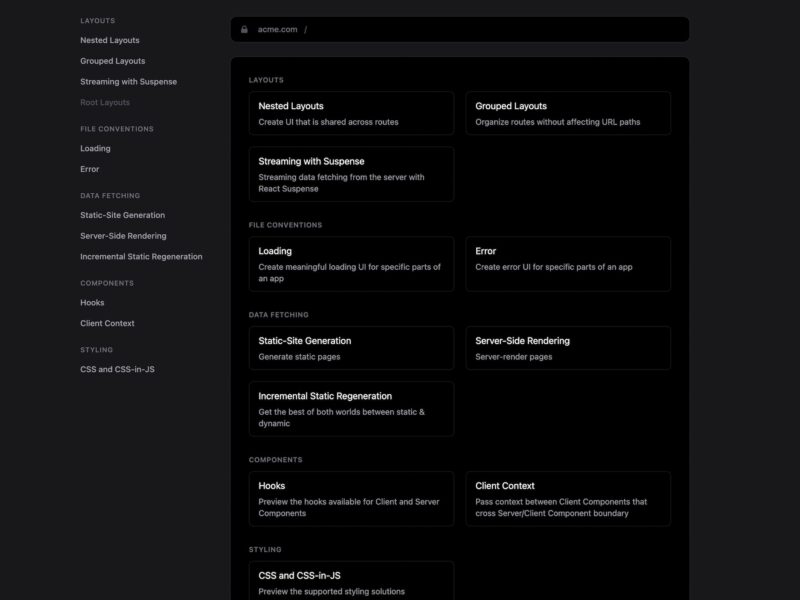
Next.js App Router Playground

Type: Code
Framework: Next.js
CSS: Tailwind
- Next.js App Router Introduction: A new feature in Next.js designed to enhance web application routing capabilities.
- Features:
- Layouts: Facilitate shared UI components across different parts of the application, maintaining state and minimizing unnecessary re-renders.
- Server Components: Shift towards server-first architecture, optimizing for dynamic and data-intensive applications.
- Streaming: Implement instant loading indicators and dynamically stream updates to the user interface.
- Suspense for Data Fetching: Utilize modern async/await patterns along with a dedicated hook for efficient data fetching at the component level.
- Compatibility: The App Router is designed to work alongside the traditional
pagesdirectory, allowing for a smooth, incremental transition to this new routing mechanism. - Future-Proofing: Although not a requirement for upgrading to Next.js 13, the introduction of the App Router is a strategic move towards building more complex interfaces with reduced JavaScript overhead, setting a foundation for future development enhancements.