Next.Js Website Tutorial: Create a Stunning Portfolio Website with Nextjs, Tailwind CSS and Framer-motion🌟

Type: Code
Framework: Next.js, React
CSS: Tailwind
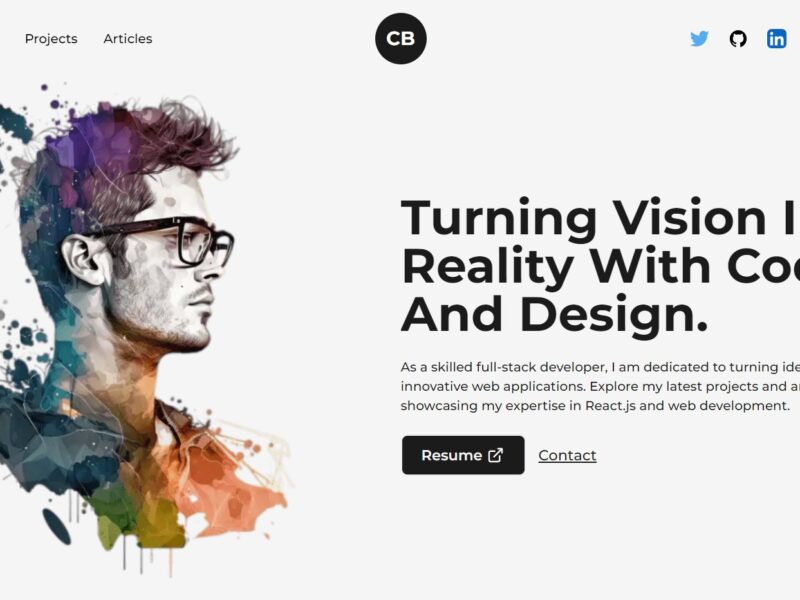
This repository offers the starter code for building a portfolio website using NextJs, designed to provide a modern, responsive platform for showcasing work and skills. The project emphasizes ease of customization and deployment, making it an ideal choice for professionals looking to establish an online presence.
Key Features and Resources:
- Demo and Final Code: Accessible through a provided link, allowing users to see the final product and its codebase.
- Step-by-Step Tutorial: A comprehensive tutorial is available for those interested in learning the development process, accessible via a YouTube link.
- Design and Aesthetics:
- Profile Images: The home page features a profile image created with the Midjourney tool, and the about page includes a photo by Albert Dera from Unsplash.
- Typography: Utilizes stylish and readable fonts sourced from Google Fonts.
- Icons: Incorporates a wide range of icons from Iconify Design for enhanced visual appeal.
- Illustrations: Includes a LightBulb SVG illustration from Lukasz Adam’s collection for creative accents.
External Libraries:
- framer-motion: Integrated for smooth, advanced animations, enhancing the user interface and experience.
- Tailwind CSS: Employs Tailwind CSS for styling, facilitating a mobile-first approach and responsive design with minimal effort.
This starter code package is crafted for developers and creatives looking to build a personal portfolio with a professional look and feel, backed by the robustness of NextJs and the flexibility of Tailwind CSS. Whether you’re a seasoned developer or a newcomer looking to learn, this repository provides a solid foundation for creating a standout online portfolio.