Partial Prerendering

Type: Code
Framework: Next.js
CSS: Tailwind
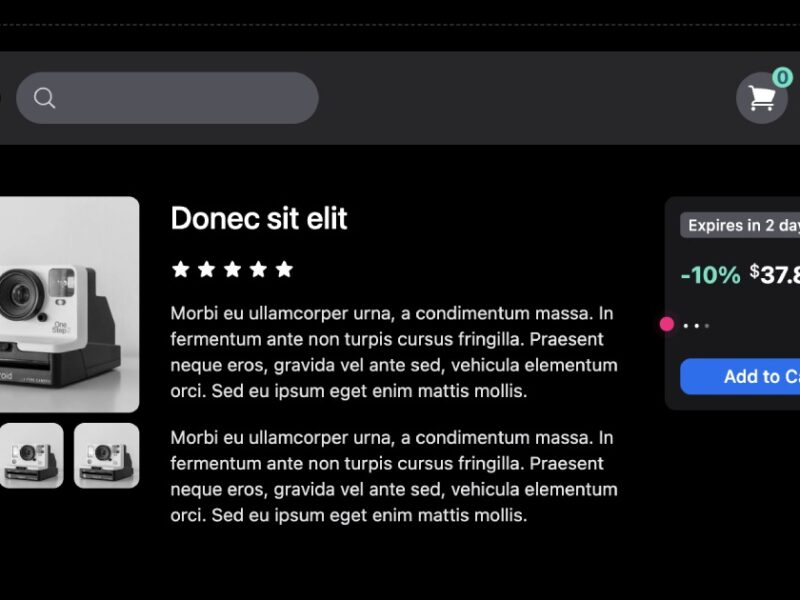
- Overview: A demonstration of Next.js utilizing the Partial Prerendering feature to combine the benefits of static site generation with dynamic delivery capabilities.
Key Features:
- Next.js App Router: Incorporates the new router system which supports enhanced layouts, component colocation, testing, styles, and component-level data fetching.
- Partial Prerendering (PPR): Utilizes the experimental PPR feature in Next.js 14 to deliver fast static content at the edge while retaining dynamic content capabilities.
Implementation:
- Experimental Flag: PPR is enabled by setting the
experimental.pprflag totrueinnext.config.js. - Dynamic Content: Uses React’s
<Suspense />component to wrap dynamic content that benefits from PPR.
Caution:
- Experimental Status: PPR is currently experimental and not recommended for production use due to potential issues, particularly in larger codebases.