Pinecone - Vercel AI SDK Starter

Type: Code
Framework: Next.js
CSS: Tailwind
his chatbot leverages the power of the Pinecone search engine to provide contextually relevant responses. Below is a summary of the key steps involved in building this chatbot:
Step 1: Setting Up Your Next.js Application
- The tutorial starts by setting up a Next.js application, a JavaScript framework for building web applications.
- You create a new Next.js app using the
npx create-next-appcommand. - The
aipackage is added to the project’s dependencies.
Step 2: Create the Chatbot
- The chatbot is built in this step, both on the frontend and backend.
- A
Chatcomponent is created for the chat interface, allowing users to interact with the bot. - The
Messagescomponent displays chat messages, and messages are sent and received using theuseChathook. - The chatbot’s API endpoint is established in the backend, utilizing the OpenAI API to generate responses.
Step 3: Adding Context
- The importance of context in chatbot responses is emphasized.
- The knowledge base is seeded by crawling web pages and embedding their content in Pinecone.
- Matches are retrieved from embeddings to find relevant information.
- The
getContextfunction is introduced, which retrieves context based on user messages. - The prompt is updated to include the context block.
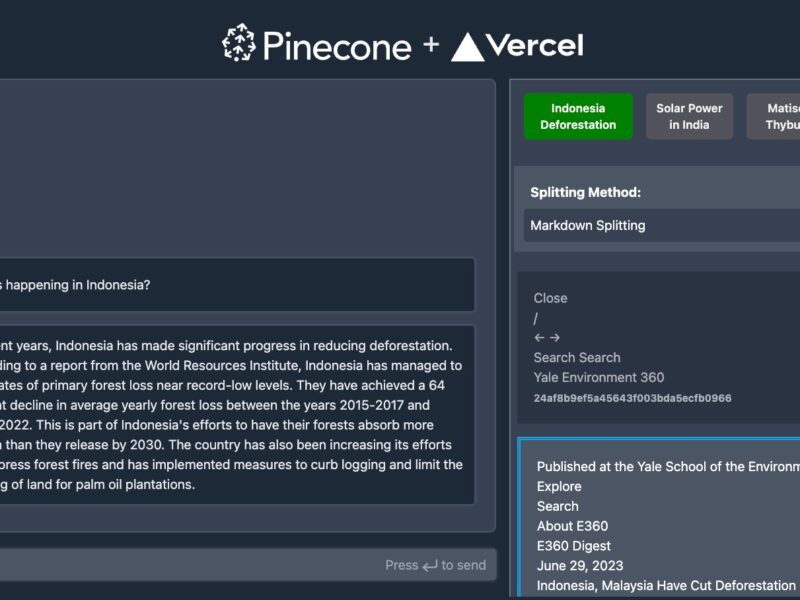
- A context panel is added to the chat UI, displaying context segments.
- An additional context endpoint is created to retrieve context when needed.
- End-to-end tests using Playwright are discussed.
This tutorial provides a comprehensive guide for building a chatbot with context-aware capabilities, enhancing the user experience by providing relevant and engaging responses. Developers interested in building such chatbots can follow these steps to create their own context-aware AI chatbot.