Visual Editing with Sanity

Type: Code
Framework: Next.js
CSS: Tailwind
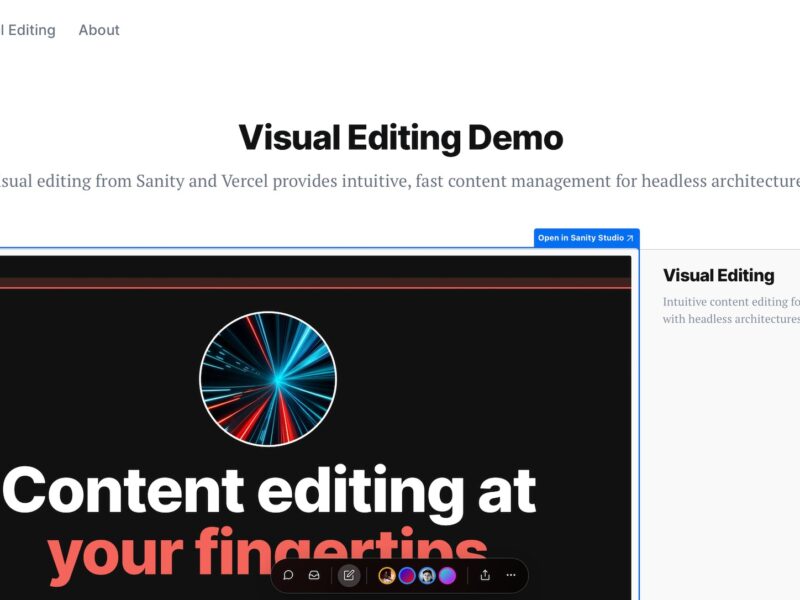
The “Vercel Visual Editing Demo” is a starter template that showcases the use of Vercel Visual Editing, a feature available to Enterprise customers of Sanity and Vercel. It’s designed for building a personal website and includes features for real-time content editing and collaboration using Sanity as the content management system (CMS) and Next.js for the frontend. Below is an overview of this demo:
Features:
-
- Static Personal Website: The template provides a performant and statically generated personal website with editable projects.
- Sanity Studio: It includes a native and customizable authoring environment accessible at
yourpersonalwebsite.com/studio. The Studio offers features like real-time collaboration, side-by-side content previews, and intuitive editing. - Real-time Collaboration: You can collaborate in real-time with fine-grained revision history for your content.
- Content Management: It supports block content and offers advanced custom fields capabilities.
- Free Sanity Project: You get a free Sanity project with unlimited admin users, free content updates, and a pay-as-you-go model for API overages.
- Starter-Friendly: The project uses TypeScript and Tailwind CSS, making it approachable for those new to these technologies.