Wix Bookings: Next.js appointments starter

Type: Code
Framework: Next.js
CSS: Tailwind
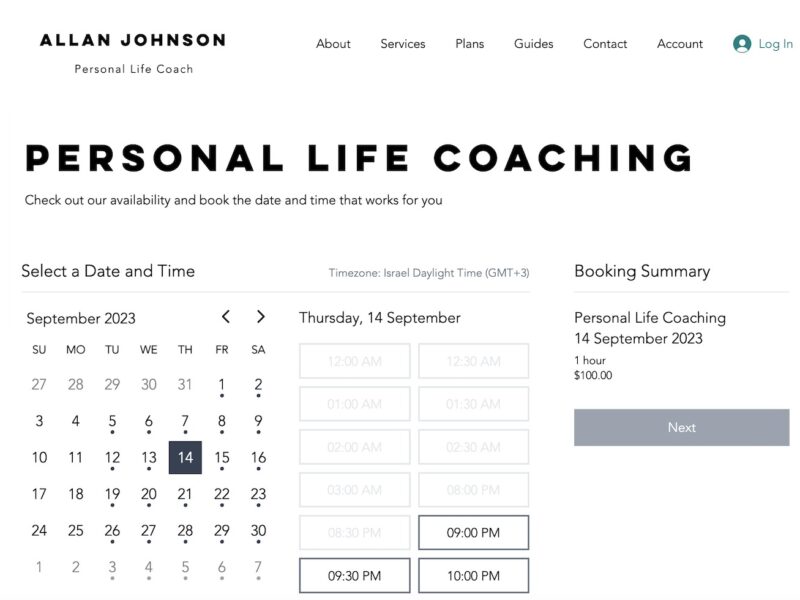
- Overview: A Next.js template that integrates Wix Headless for leveraging Wix Bookings and Wix Pricing Plans, designed for managing appointments and subscriptions in a coaching or professional services context.
Local Development Setup:
- Prerequisites:
- Creation of a Wix Headless project with Bookings and Pricing Plans apps added.
- Authorization of the template via quick start deployment or OAuth app creation.
- eCommerce settings configuration for the project.
- Environment Variables Setup:
- Copy
.env.templateto.env.localand insert the OAuth app client ID.
- Copy
- Development Server:
- Start the development environment using
yarn devornpm run dev. - Access the template’s homepage at
http://localhost:3000.
- Start the development environment using
Template Customization:
- Modify the homepage by editing
app/page.tsx, with live updates as changes are made. - Additional pages can be edited or added following the
app/page.tsxpattern, with route definitions as per Next.js documentation.
Deployment:
- The template can be deployed on platforms supporting Next.js Version 13 and App Router, requiring the
NEXT_PUBLIC_WIX_CLIENT_IDenvironment variable.
Learning and Customization Resources:
- For further customization and functionality enhancements, refer to the Wix JavaScript SDK.
- The template utilizes Next.js 13 with App Router, React Server Components, TypeScript, TanStack Query v4, Tailwind CSS, Flowbite, and the Wix client SDK.
Next Steps and Documentation:
- Explore Next.js documentation and interactive tutorials for a deeper understanding of its features and API.
- A comprehensive integration guide is available for configuring Wix as a headless Booking solution with Next.js, particularly useful for deployment on Vercel.