AstroPaper

Type: Code
Framework: Astro
CSS: Tailwind
AstroPaper is a minimal, responsive, accessible, and SEO-friendly blog theme built with Astro. It offers various features and follows best practices for performance and accessibility. Here are some key features and information about AstroPaper:
Features:
- Type-safe markdown
- Super-fast performance
- Accessibility (Keyboard/VoiceOver)
- Responsive (mobile ~ desktop)
- SEO-friendly
- Light & dark mode
- Fuzzy search
- Draft posts & pagination
- Sitemap & RSS feed
- Highly customizable
- Dynamic OG image generation for blog posts
Project Structure:
/public: Contains assets, favicon, and other public files./src: The source code of the project, including components, content, layouts, pages, styles, and utilities./src/content/blog: Stores all blog posts./src/assets: Contains social icons./src/components: Includes various React components./src/layouts: Layout components for different pages.
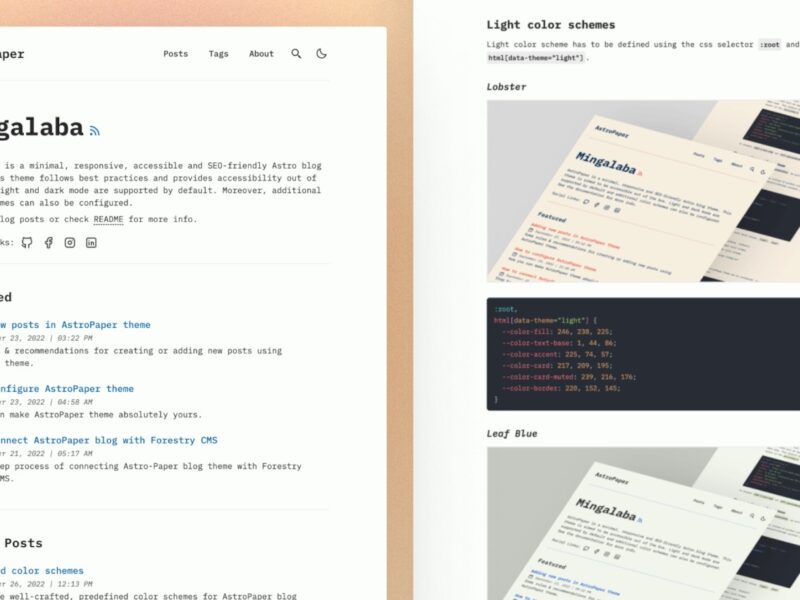
Documentation: Documentation for AstroPaper is available in both markdown and blog post formats, covering topics like configuration, adding posts, customizing color schemes, and predefined color schemes. You can find the documentation in the provided links.
Tech Stack:
- Main Framework: Astro
- Type Checking: TypeScript
- Component Framework: ReactJS
- Styling: TailwindCSS
- UI/UX Design: Figma
- Fuzzy Search: FuseJS
- Icons: Boxicons, Tablers
- Code Formatting: Prettier
- Deployment: Cloudflare Pages
- Illustration: FreeSVGIllustration.com
- Linting: ESLint